
How to Use TSConfig Path Aliases to Improve Your Code
Enable cleaner, more readable import statements with TSConfig path aliases. Learn how to set them up and improve your TypeScript code maintainability.
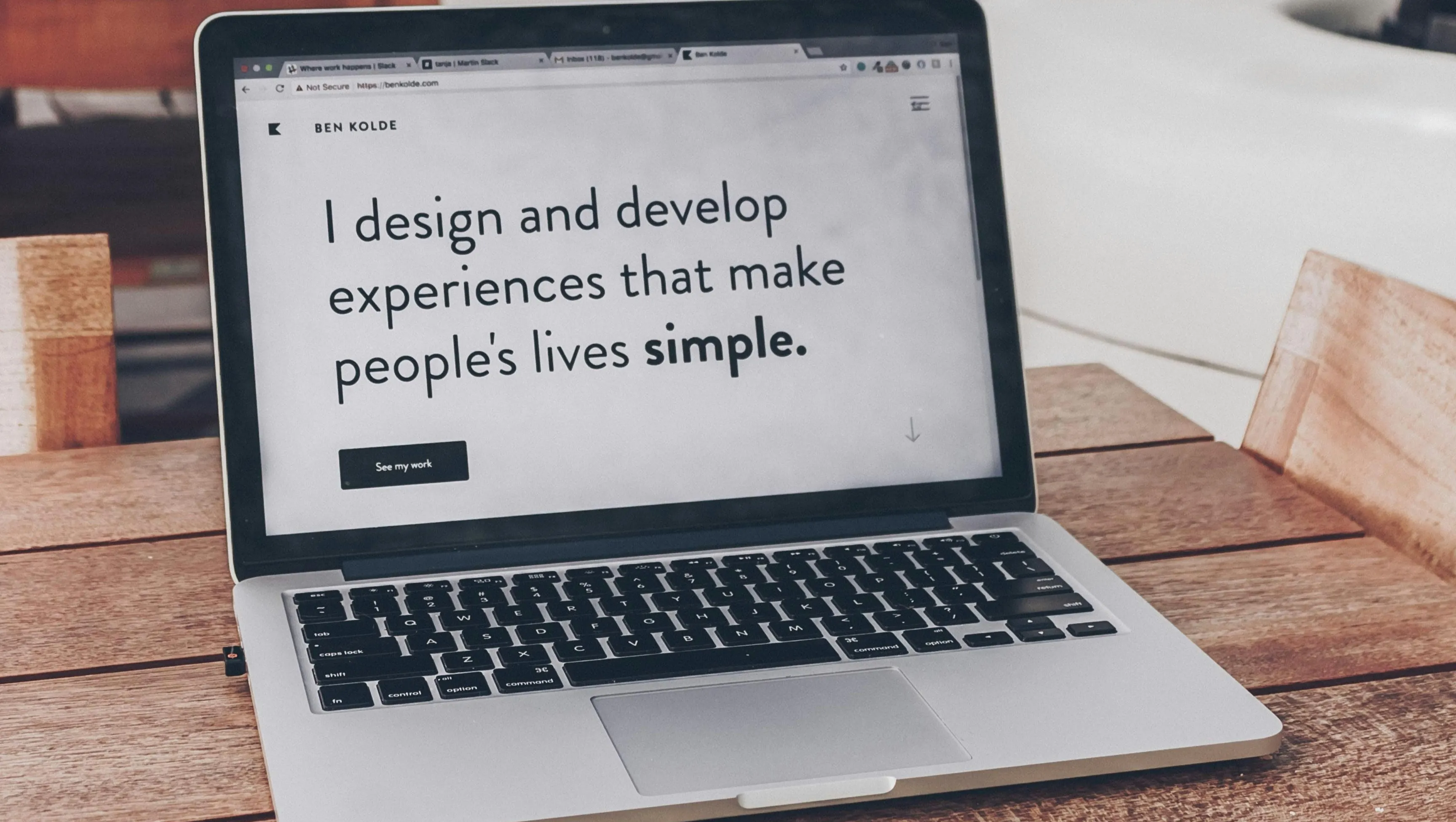
Transforming ideas into beautiful, functional designs that leave lasting impressions.
Join dozens of companies improving their conversion rates
With over a decade of experience in digital design, I specialize in creating user-centered experiences that combine aesthetics with functionality.
Creating intuitive and engaging user experiences through thoughtful design
Building modern, responsive websites using the latest technologies
Developing cohesive brand identities that tell compelling stories
Explore some of our recent work and creative solutions

An AI-powered platform for generating and optimizing marketing content across multiple channels.

A comprehensive platform for hosting and managing virtual events with interactive features and analytics.

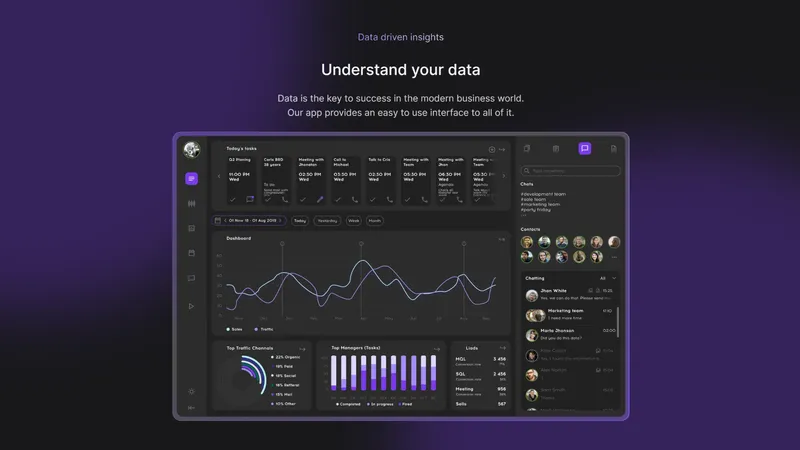
A centralized dashboard for managing smart home devices with automation capabilities and energy monitoring.
A streamlined approach to bringing your vision to life
We start with a detailed discussion to understand your goals, requirements, and vision for the project.
Our team conducts thorough research and develops a strategic plan tailored to your specific needs.
We bring your vision to life through iterative design and development, keeping you involved at every step.
Rigorous testing and refinement ensure your project meets the highest quality standards.
We handle the deployment and provide ongoing support to ensure long-term success.
Let me help you achieve the success you deserve
Perfect for startups and small businesses
$300 /mo
Real experiences from our valued clients
Cosmic Themes offers more than stunning templates built on a rock-solid Astro foundation—it fosters a vibrant community. With value-added perks like Discord and GitHub invites, Cosmic Themes is a no-brainer for anyone launching a new Astro project.

Cosmic Themes provides some of the best Astro themes out there. They are well designed, easy to customize and, most importantly, the team is very responsive concerning support and feature requests. Using their themes allows you to focus on content creation.

It's the cleanest template standup experience ever! I've never used Astro, but looking at the demo, code, it should be fairly simple pickup on top of my existing React and NextJS experience.

Cosmic themes are for webdevs and marketers who don't want to waste time reinventing the wheel. Their themes have great examples of some of the creative things you can accomplish with Astro.

I'm not a front-end dev, but I wanted to rebuild my personal site with Astro. If you're in the same shoes, I can't recommend enough Cosmic Themes.

The theme is ridiculously well put together and documented. I learned a ton about Astro engineering by studying it, and I've already used some of the components for my web design clients. Plus, it shaved hours off my dev time.

Explore our thoughts on design, development, and creative processes

Enable cleaner, more readable import statements with TSConfig path aliases. Learn how to set them up and improve your TypeScript code maintainability.

Make your blog posts stand out with these simple tips

The top VSCode extensions for frontend developers to improve productivity and code quality.

Help your website show up on Google searches by following some of our SEO tips

This is a short post on how to create a gradient underline with Tailwind CSS to separate sections of your page, or just to make your links look cool!

Understand some basics and ideas of freelance website development
Find answers to common questions about our services and process